Integrations¶
Modules¶
Under modules this shows all of the current integrations that have been connected to your project area. Connecting to 3rd party products and services bought through FutureOn.
Each Module will have different options and fields to be filled in depending on their requirements.
More information can be found here
Tabs¶
This section allows you to create custom tabs, that will display an embedded iFrame or web page if you will as a separate Module tab. This is useful if you want to display result pages from integrations such as flow assurance simulations, engineering calculations, or embed business dashboards such as PowerBI or similar etc.
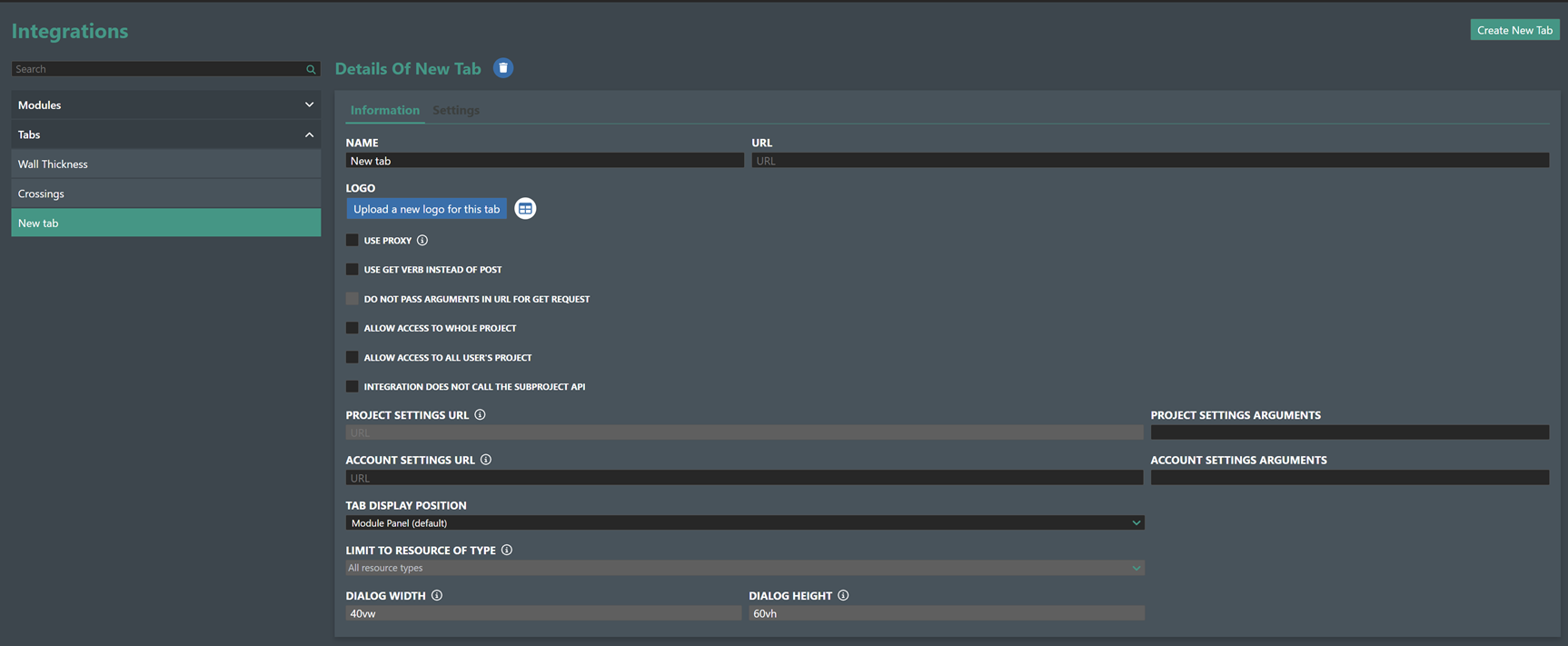
Create Tab - Press this button to create a new tab.

Use following settings to configure the tab:
-
Logo - Upload an image file to be used as a logo for this tab.
-
Name - This will be the name displayed for the Tab.
-
URL - This is the URL for the web page that will be embedded and displayed. Note! Only HTTPS connections are allowed unless you check Use proxy below.
-
Use proxy - Enable this if the resource you are loading does not have HTTPS or CORS enabled.
-
Use Get Verb Instead of Post - Check this if your page does not load and you get a 405 error in the developer console as the default is a POST request that includes JWT tokens as extra security for 3rd party integration partners.
-
Do not pass arguments in URL for GET request - If the option above is selected, you can then select this option so no arguments will be passed in the URL for any GET request.
-
Allow Access to Whole Project - Check this box if the loaded integration should have access to all sub-projects and not only the current selected one.
-
Allow Access to all User's Project - Check this box if the loaded integration should have access to the current user projects and not only the current one.
-
Integrations does not call the subproject API - If you are not using the FieldTwin API for your integration then check this box.
-
Project Settings URL - This allows you to create a dedicated project settings web front end that will be displayed in the FieldTwin Design Project Settings screen as shown below:
-
Project Settings Arguments - Here you can add parameters that will be passed to the project settings URL defined above for your integration.
-
Account Settings URL - This allows you to create a dedicated account settings web front end that will be displayed in the FieldTwin Design Account Settings screen as for the project settings described above.
-
Account Settings Arguments - Here you can add parameters that will be passed to the account settings URL defined above for your integration.
-
Tab Display Position - Here you can select your preferred position for the created custom tab; Module Panel(default), Hidden Global Tab, Hidden Local Tab, Bottom, Property Panel, Project View or Toolbar Button. See the Tab Display Position table below for more information.
-
Limit to Resource of Type - This is only if you create an integration for the Property Panel. You can then limit it to Staged Assets or Connections.
-
Dialog Width - If the Toolbar Button option is selected this will set the width in pixels of the modal dialog box displaying the integration.
-
Dialog Height - If the Toolbar Button option is selected this will set the height in pixels of the modal dialog box displaying the integration.
-
Delete - The Delete button will delete the tab. You will be prompted to confirm as this option is not reversible.